
amazonアソシエイトのMobile Popoverを設定して見た(WordPress Stinger7)
Mobile popoverというウィジェットが2015年11月にスタートされていたようです。今までGoogleのページ単位の広告のみの運用でしたが、試しに『amazonアソシエイトのMobile Popover』を設定してみることに。
①amazonアソシエイトにログイン
②商品リンクからMobile popoverを選択
③表示されたJavaScriptをコピーします。
④ブログに貼り付けます。Stinger7の場合、外観>テーマの編集>『footer.php』をカスタマイズして、</body>の直前に貼り付け。
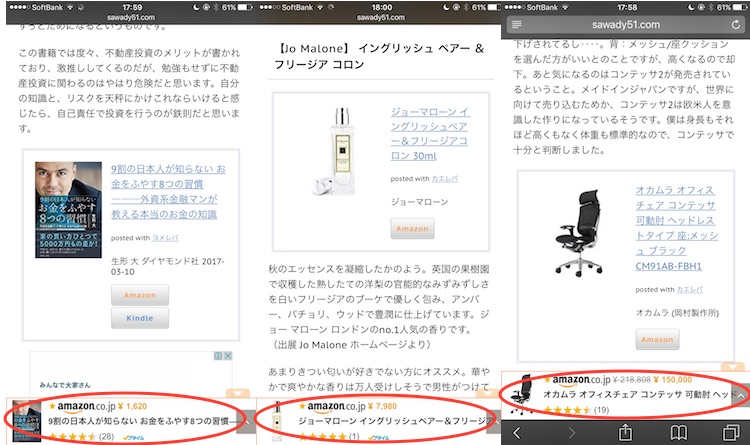
⑤スマホで動作確認。写真のようにスマホの下部に広告が出ます。どうやら閲覧中のページにアマゾンのリンクが貼ってある時のみに現れるようです。
スマホで買い物する人が増えている現状では一定の効果がありそうだが、しばらく運用して見て効果を測定したいです。



